Best-practice web design and development helps to ensure that as many users as possible are able to view your content at the fastest speed possible while ensuring that everything displays correctly across modern browsers, but that’s a rant for another day.
As much as I love best-practice it’s not always an option, especially when you have a new technology you’re presented with and limited time to learn how to utilize it properly. Sometimes you just have to get it done right and get it done fast.
Introduction to SVGs
SVG stands for Scalable Vector Graphic and is exactly what it sounds like. It’s a file produced out of a vector-based program such as Adobe Illustrator which can be used as an image on the web. For an in-depth look at the topic, we recommend reading this article by C3D Web Developer Andrew Yolland about the benefits of using SVGs on the web.
Drawing Line Art SVGs
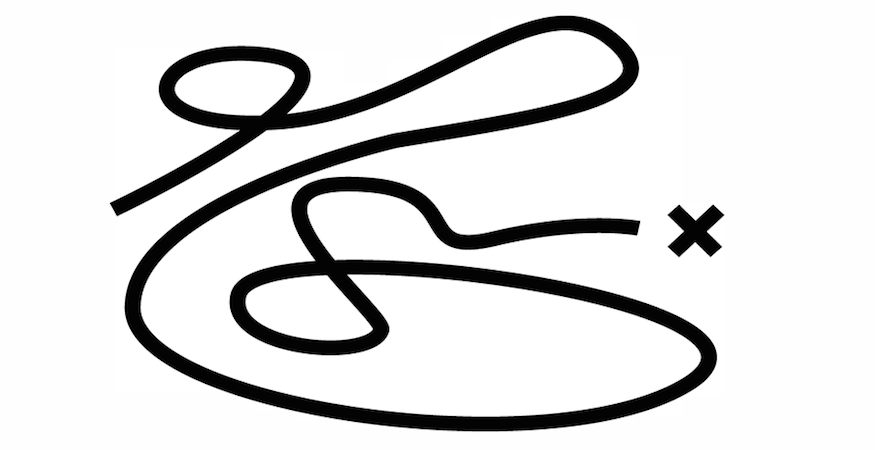
For a recent personal project I needed to animate a diagram being ‘drawn’ within some content. The old-fashioned way of doing this would be to save out the diagram as a .jpg or a .png then animate the width or height of the image starting from zero to the full-width of the image so that it appears to ‘draw’ in as it slowly reveals.

However, for this instance the lines doubled back on themselves, went up, then down, curved all around. The old-fashioned way wouldn’t work for this diagram because you’d clearly see the width being animated, killing the idea of it being actually drawn onto the page.

This is where the SVG comes in play. SVGs work on a system of points and bezier curves instead of pixels, meaning that they can be physically drawn onto web pages point by point. This means that the diagram which curves, doubles-back, goes up, down, back, and forth is completely doable!
But I had no idea how to interpret the code that SVG uses to display itself. It’s just a bunch of numbers and computer-barf to produce some points and bezier curves. I mean I love me some numbers, but this is a bit ridiculous…

Luckily you don’t have to! I stumbled across a website that takes your outputted SVG files and animates the drawing of all the line art within it called Lazy Line Painter. It only works with line based artwork, but it’s easy to use and implements quickly.
Once you have your SVG file, simply drag and drop it into the Lazy Line Converter located near the bottom of the page. This will take your SVG file and convert all of the data into a JSON string.
Next import the required javascript files (jQuery, Raphaël & Lazylinepainter)

Paste the all of the code you received from the Lazy Line Converter into a DOM ready function. I placed all of the code from the Converter code inside of the main.js file for the sake of cleanliness. If there is any updates needed just make the adjustments to the vector file, reConvert using the website and replace all the code in main.js with the new code!
And it works!

Be Aware
This isn’t best practice and there are methods much more thorough and optimized for animating SVGs onto a page, however if you’re in a bind or need only a small number of SVGs to animate this is a painless method to get it done easily and quickly.
It should also be noted that SVGs have fantastic browser support, but are not supported by Internet Explorer 8 and previous version of IE. You can check the status here if you want the full list of supported browsers.
Are you in need of a brand refresh or complete overhaul? Improve the quality and impact of your online marketing with the power of custom web design.