an open-source set of web standards developed and promoted by Google. The idea behind AMP is to facilitate and encourage lightning fast load times for mobile sites.
Have you ever clicked on a link on your phone, and it took so long to load you just hit ‘back’ and tried a different link? AMP is designed to prevent that from happening. And AMP pages are very fast, somewhere between 4 and 31 times faster on average to load than a non-AMP web page.
While AMP is pretty new stuff, (it’s about 2 years old,) if you use a mobile browser, you’ve probably seen it already without noticing it. You probably just clicked on a link from google that loaded really fast, and then you didn’t even think about “Wow, that content was instantaneously delivered to me.” Which is the idea: Un-interrupted browsing.
You’ve already been browsing AMP pages.
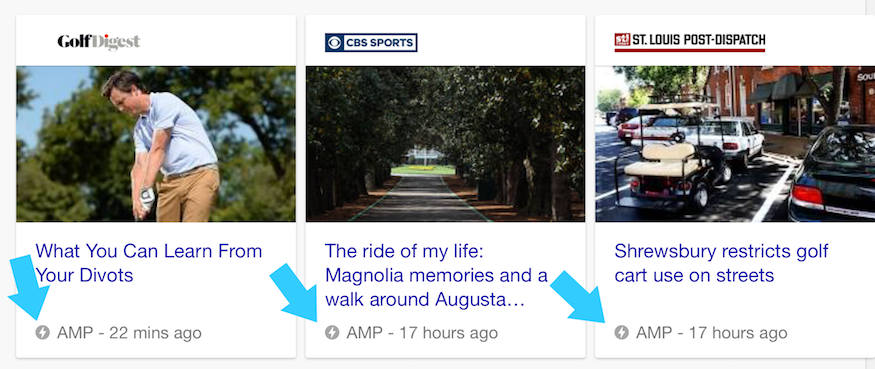
Next time you’re scrolling through Google results on mobile, keep an eye out for this little gray lightning bolt icon. It indicates the link being served is an AMP version of that content. You’ll see that gray icon underneath some results-links, like so:
![]()
And if there are news results for your search, you’ll see a little carousel of AMP versions of recent articles pertaining to your search:
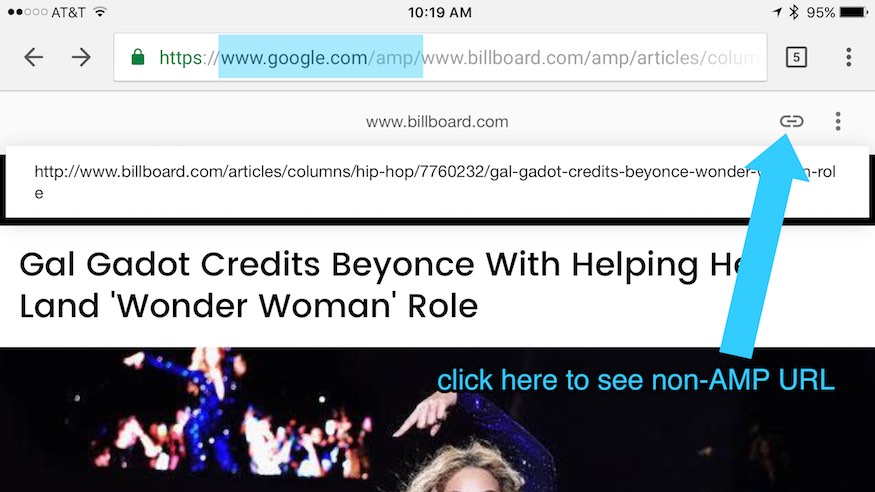
And if you want to see if AMP really is fast, you can access the non-AMP version of a page by clicking the link icon in the little bar up at the top.
Notice the difference in load times when you access that version of the same content. Also go ahead and notice the subtle styling differences. More on that later.

How Does Google AMP Work?
So AMP pages are very fast because of a two-fold approach: They’re small, and they’re they’re hosted on very fast servers. It’s like a tiny cannonball being launched out a very large cannon: it goes fast.
AMP pages are written in AMP HTML, which is a slightly modified version of regular vanilla HTML. There are strict requirements about what can and cannot go into AMP pages, all with the intention of making AMP pages small in size, and fast-loading once they hit the browser. That’s over-simplifying things a little bit, but that’s the gist.
Anything that is big and bloated is forbidden in AMP pages.
Because AMP pages are generally intended to be slimmed down versions of other pages, every AMP page has a HTML tag in it that tells web-crawlers what regular HTML page the AMP page is a copy of.
Similarly, that regular HTML page will have a tag in it that leads to the AMP version.
You also can have sites that are entirely in AMP HTML, but this is very rare right now. The AMP site itself is written entirely in AMP HTML, though, so it is possible.
With me so far? Now when google crawls a website, it finds any versions of AMP pages, and then — get this: it uploads and hosts those AMP pages on Google’s servers. That’s the second half of the one-two punch approach to AMP’s speed.
- Punch 1: pages are slimmed down to their smallest possible size.
- Punch 2: those slimmed down pages are then hosted on very fast servers.
Now, to be clear: Google doesn’t own AMP. It’s not technically a Google “product”, it’s a set of standards they’ve helped develop. Other companies can also host AMP pages too. Twitter currently uses AMP for linked content embedded in tweets. But for now and the foreseeable future, Google is the primary host for AMP content.
Should you be using AMP on your website?
Well, it depends. AMP is new, has a somewhat unclear future, but also is constantly expanding it’s capabilities.
If content and clicks is your business, you absolutely should be using AMP pages right now. AMP started out as primarily targeting news and blog content, and it still has the strongest adoption and benefit in that sphere. It doesn’t matter if you run a niche blog about international table tennis news: if your article is not in that slick AMP pages carousel for news articles and someone else’s is, you are probably losing pageviews to them.
eCommerce Sites and Google AMP
If your business is primarily eCommerce, you probably should look into AMP pages. Ecommerce is the next area of web traffic the AMP project is targeting. Ebay has already adopted AMP pages, and very soon other major retailers may follow.
Having AMP versions of your pages may be a meaningful competitive edge for you, and it might pay off more and more in the next few years. If you’re starting a new site, AMP is definitely worth investigating. If you’d be converting an existing project, it’s at least worth looking into.
Do AMP Pages Boost SEO?
But what about if you’re neither a dedicated news site or an ecommerce merchant? Does your site need to be re-built to run on AMP HTML? Well, if you asked Google this question, their answer would be emphatically yes. Google would like every website to be using AMP pages for everything.
Aside from having special presentation for some AMP content, Google does not recognize AMP as a ranking factor for SEO… yet. But we do know that Google does consider how fast your site loads, and AMP version of pages are bound to load faster.
If you are interested in making AMP versions of your existing webpages, our design and development team can help point you in the right direction.
Understanding Limitations With Google AMP
If you remember, AMP pages will often look slightly different than the non-AMP versions. Fonts might change and design elements might be gone from the AMP version. That’s because AMP forbids or excludes a lot of things that most sites use to make them run.
Really that’s the whole idea: it’s like a bike lane for slimmed-down mobile pages where clunky semi-truck web pages are not allowed.
The problem then, is that most web sites are more truck than bike. And creating a bike-site version of your truck-site, y’know, can be hard. And even though AMP HTML is expanding, it doesn’t currently allow certain common site elements, and requires unusual implementations of others.
If your site is built on WordPress, there are some WordPress plugins designed to create AMP versions of pages (because there’s a WordPress plugin for everything), and there are tools for some of the other major content management systems as well. But because AMP HTML is a pretty major paradigm-shift compared to regular HTML, expect some hiccups with plug-and-play tools like that. That’s like a DIY truck-to-bike kit, your mileage may vary.
If you’re not using a CMS that already has an AMP tool developed, you will need to have a discussion with your developers as to what adopting AMP pages would cost. Chances are, if you’re just looking for more visibility in search results, there are less costly ways of accomplishing that.
At least for now. Maybe in a year or three, all web pages will use AMP HTML, and regular-old HTML will be relegated to the web museum, shelved alongside the “blink” and “marquee” tags.
Are you in need of a website redesign or complete brand overhaul? Improve the quality and impact of your online marketing with the power of custom web design.