What are SVGs?
![]() Scalable Vector Graphic or SVGs are image files that are viewable in a web browser. If you’re unfamiliar, pixel-based graphics (or bitmaps, to be technical) store visual information as a grid of pixels: very small squares of color. Any .JPG, .GIF, .PNG file is stored using some variation of this basic idea.
Scalable Vector Graphic or SVGs are image files that are viewable in a web browser. If you’re unfamiliar, pixel-based graphics (or bitmaps, to be technical) store visual information as a grid of pixels: very small squares of color. Any .JPG, .GIF, .PNG file is stored using some variation of this basic idea.
Vector graphics on the other hand, do NOT store information as pixels. They store information as different shapes of color: think of them as very complicated connect-the-dot puzzles that the browser uses to draw the image. Granted, these are two very different illustrations of Mario, but you get the idea.
Bitmaps are limited in how they can scale up: the larger they get, the more your eye is able to see the pixel grid they’re comprised of. That’s not true of vector graphics.
Are SVGs new?
SVGs have existed in some form since 1998. But they’ve only been widely adopted since the 2010s. SVGs are an increasingly important part of web design because they manage to solve several problems at once. They deliver crisp, clean graphics with transparency while maintaining a very small file size. They even allow for interactivity or animation via javascript or CSS.
Think of JPGs as a sensible Honda Civic you can drive your images around in, PNGs as a slightly cooler but gas-guzzling Escalade, and SVGs as the DeLorean from Back to the Future. Sure, it’s a little trickier to get the hang of, and maybe you don’t need it to drive just to go to the store, but you can do things with SVGs that other formats can only dream of.
And while we’re talking about it, it’s a great thing that they’re not new: That means unlike some newer browser features, you don’t have to worry about whether your user has a browser that can view SVG files. Browsers have supported SVGs for years.
Yeah, but why do I need SVGs?
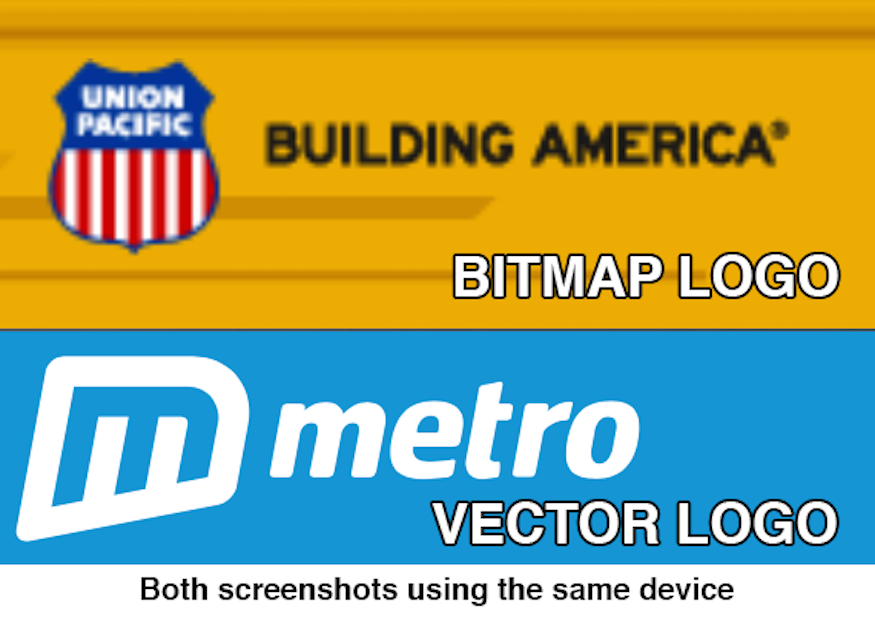
You need to know when it is appropriate to use SVGs because they’ve become a vital part of developing web pages for mobile. Here’s a basic use-case that I think everyone can understand: SVGs can help you ditch blurry-looking graphics on mobile. Ever been browsing a site on your phone and noticed that while text looks clear and sharp, some graphics look pixelated and blurry, kinda like this?
![]() In a nutshell, that’s because the device you’re browsing on has a higher pixel density than that graphic was designed for. Phones and tablets are designed to be viewed much closer to our eyes than desktops, so ultra-crisp dense displays are becoming standard features on new mobile devices. That means when a mobile device displays an bitmap image designed with a desktop (or older mobile) screen in mind, in order to display it at the intended size, it has to scale the image up. In doing so, the browser does some guesswork to figure out the missing pixels.
In a nutshell, that’s because the device you’re browsing on has a higher pixel density than that graphic was designed for. Phones and tablets are designed to be viewed much closer to our eyes than desktops, so ultra-crisp dense displays are becoming standard features on new mobile devices. That means when a mobile device displays an bitmap image designed with a desktop (or older mobile) screen in mind, in order to display it at the intended size, it has to scale the image up. In doing so, the browser does some guesswork to figure out the missing pixels.
Sometimes this isn’t very noticeable. But the more high-contrast and detailed the graphic is, the more the pixelation stands out. It’s a small detail, and it may not be worth the time to implement SVGs for every single graphic element in your site but it’s probably worth it to make sure at least vitally important graphics are as crystal clear as possible… like your company logo.

Again, it’s a small detail. But small details like this can send the wrong message to your mobile users: no one wants to use a site that feels poorly considered and outdated. There are certainly other ways to solve this issue as well: you could just use a much larger bitmap. But in addition to adding file-size to your site, there is will always be a magnification/resolution where a bitmap will lose clarity. This is the flexibility of SVGs: the SVG logos will be crisp and clear at any magnification, on ANY device, current or future. Which is nice. Especially since as we all know, it’s increasingly hard to predict what technology your users will use to view your content with.
Ok, I’m convinced! How do I make SVG files?
Well, you’ll need SOME kind of vector graphics program. Unfortunately, because SVG is an entirely different type of image, you can’t just convert JPGs or other bitmaps to SVG format. It doesn’t work like that. Inkscape is free software made to work with SVGs. Adobe Illustrator also has solid support for SVG. Hypothetically, you can save .SVGs from Photoshop, but I’ve had issues with that.
Fortunately, even if you know NOTHING about image file formats, you probably have a vector version of your company’s logo somewhere. Vector graphics as a concept aren’t new at all: they’ve been used in print for decades. If you’ve ever got a big banner or any kind of large-format version of your logo printed out, they (hopefully) used a vector file. Track that down and convert into an SVG and you’re well on your way.
Of course, like I stressed earlier, there are many different things you can do with SVGs that are way cooler than just making sure your logo is nice and crisp on mobile. If you’re the sort of person that get excited about stuff like that, check out some of the the further resources below.
Additional Resources
- A basic SVG primer
- Guide to exporting SVGs from Illustrator
- Quick and dirty SVG animation
- Using CSS to make SVGs responsive
- Creating Cel Animations with SVG
- Complex text effects with SVG
Are you in need of a brand refresh or complete overhaul? Improve the quality and impact of your online marketing with the power of custom design.

We work with businesses that are not afraid to take the next step.
Let’s put your marketing and website to work.

